How to Fix a Slow WordPress Site on Hostinger?
Let’s have a look at our simple yet effective checklist to fix slow loading Hostinger sites.
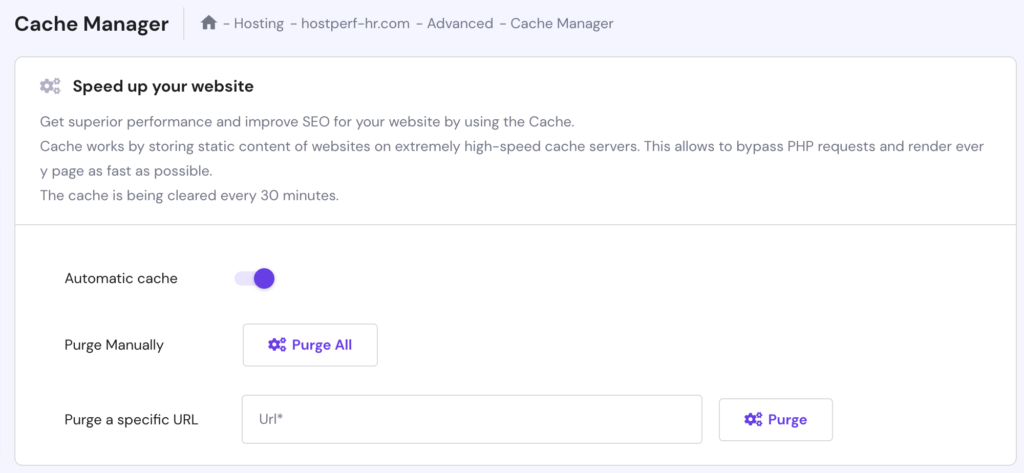
1. Activate Hostinger Cache Manager
Check if Hostinger Cache Manager is enabled on your site. Log in to Hostinger hPanel and head to the Advanced menu. In Cache Manager, enable the “Automatic Cache” option.

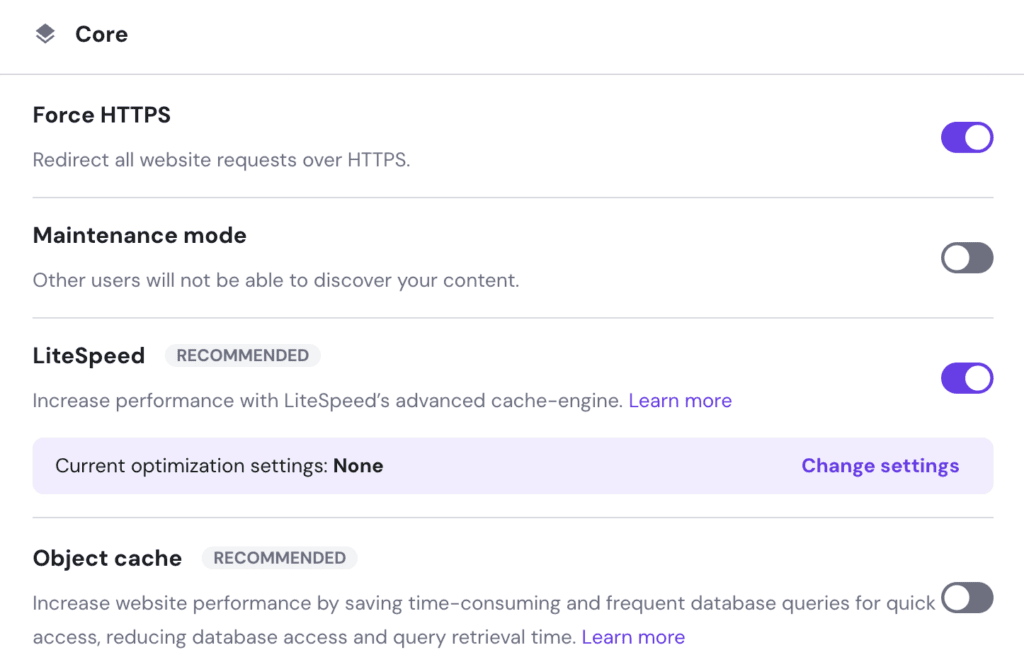
2. Test Hostinger LiteSpeed Cache Settings
Hostinger introduced pre-optimized Litespeed caching plugin setup. Open control panel, open WordPress and look for Litespeed option and see if its enabled.

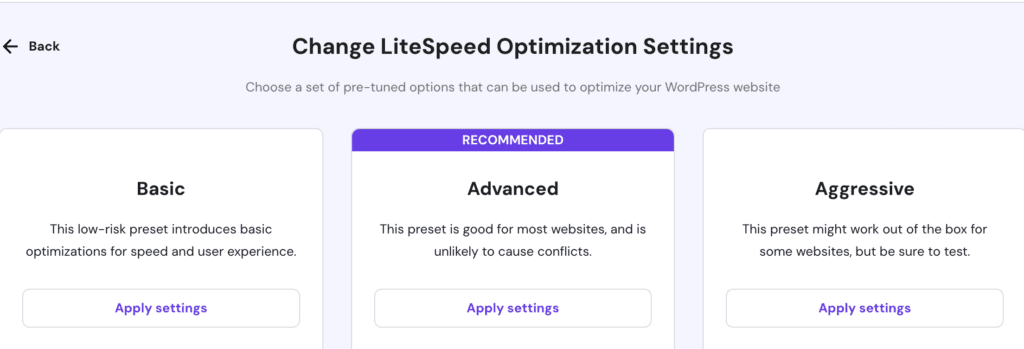
If it’s enabled, you will see current optimization settings ” as “None”. Click the “change settings” and it will take you to three modes of optimizations. Experiment with each setting and find the ideal option for your site. You can also enable “Object Cache” if you are having a slower backend.

3. Remove Unwanted & Slow Load Plugins
If you are running too many WordPress plugins, then it will bloat your WordPress site without your notice. So, it’s best to clean up and remove unwanted and slow-loading plugins every month.
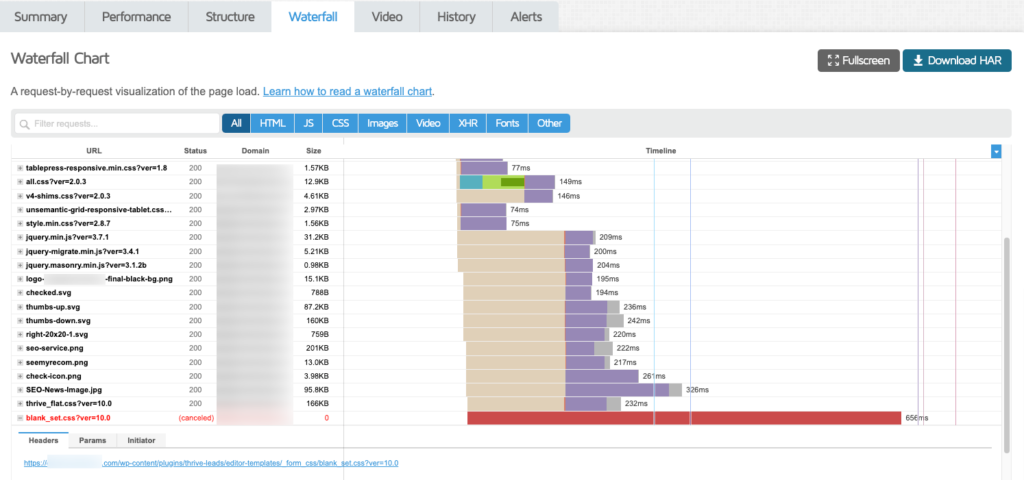
To find the slow-loading plugins, all you need to do is enter the URL on GTmetrix and head to the waterfall tab.

You will see a list of URLs and their corresponding load times. The above image shows how a single file is causing the whole page to slow down. These files come from a newsletter signup plugin, and I identified the issue and replaced it with another free plugin. This is how you can simply fix the slow-loading Hostinger sites.
4. Remove Unused CSS & JS
The CSS and JS files are associated with every active WordPress theme and plugin on your site. However, we don’t need to load all these files on every URL.
For example, a contact form will be placed on /contact page. However, its script loads on all the pages, as if you have 300 pages on your site, the contact form plugin files load on all those pages. Think of multiple plugins used at specific posts, but their scripts load all over your site?
Enter Perfmatters.
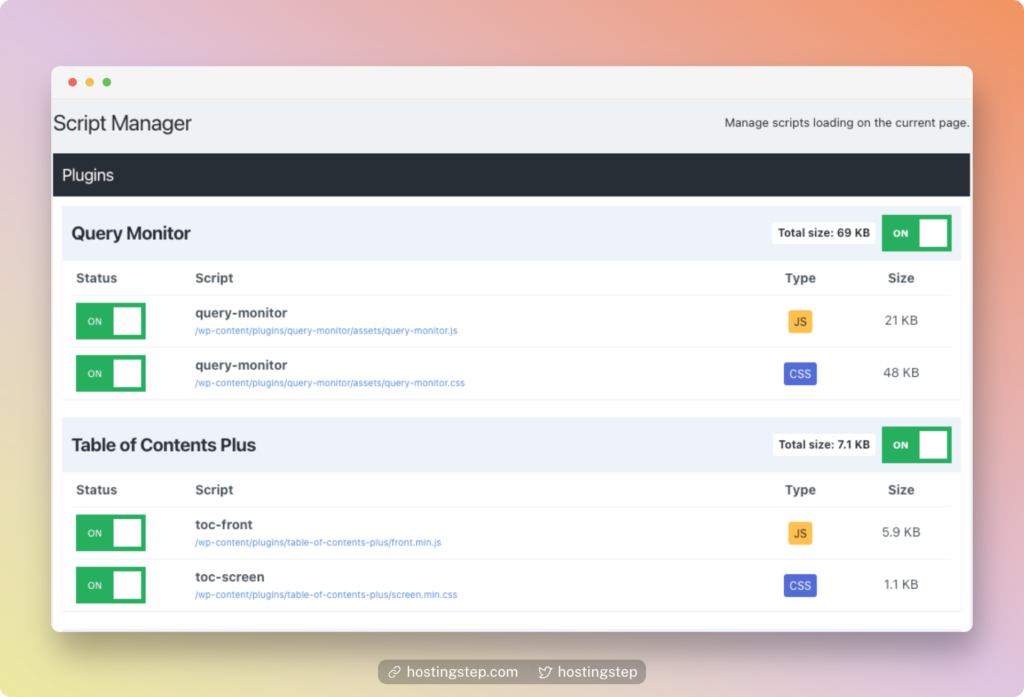
It offers a custom script manager where you can enable/disable unwanted scripts. It will also display the size of the files, helping you to make smarter decisions to fix any page on the site.

In the above example, the Table of Contents plugin script is loaded on all the pages, including the Homepage. I simply disabled it to load the page better.
Like the above example, open your Hostinger-hosted sites and see which files are slowing down your site using Perfmatters.
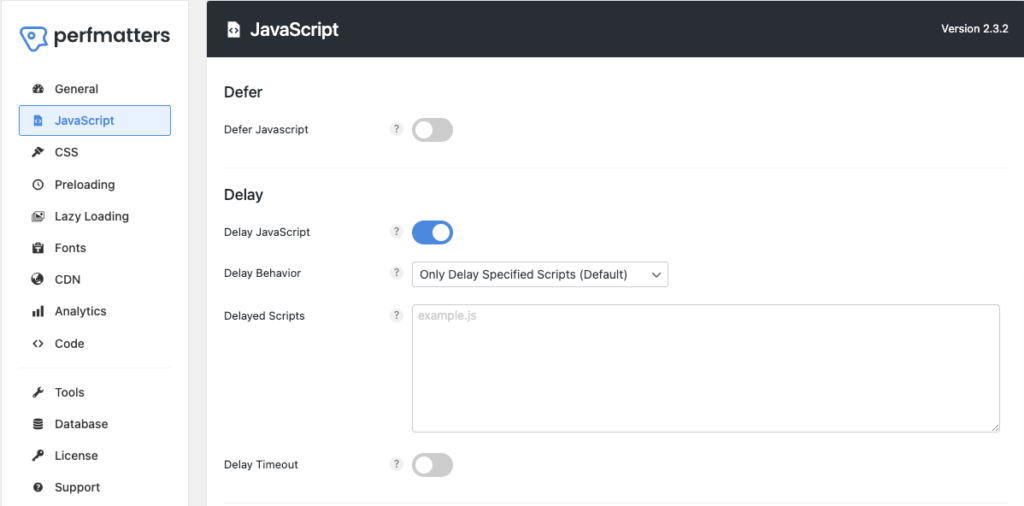
5. Delay JavaScript Execution
Technically, all the scripts don’t need to load when the page is viewed, and that’s where “Delay JavaScript Execution” comes into play.
Some scripts, such as live chat widgets, Analytics scripts, or Facebook pixels, can be delayed and prevented from loading initially.

Perfmatters offers a 1-click solution to delay JavaScript. All you need to enter the JS file URL, and they have an excellent tutorial on how to do it.
6. Improve Site Speed with NitroPack

NitroPack is the easiest and fastest way to fix a slow-loading Hostinger site. All you need to add your site to NitroPack, choose a plan and their tool takes care of all optimizations required for your site.
The Httparchive data shows NitroPack is efficient at speeding up WordPress site over premium caching plugins like WP Rocket.
There is a free plan available to test NitroPack.
7. Move for Better Faster Host
During our benchmarks, we found Hostinger providers to be decent but not the elite tier performance. There are a few selected hosts that provide faster TTFB.
If none of the above optimizations work, it’s better to choose a Hostinger alternative hosting with better TTFB and hardware performance. I have listed a few of the options for your reference.
i think that, there are problems related to the hosting server itself, hostinger.com because my website gives different results of speed test at different times without any modifications.