How to Fix the Largest Contentful Paint in WordPress?
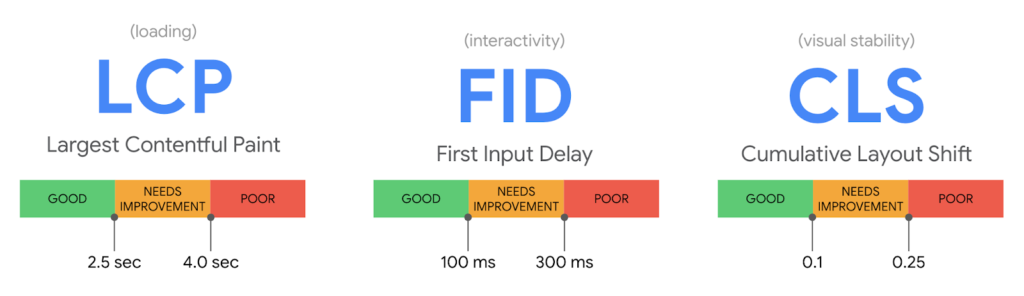
Largest Contentful Paint (LCP) is one of the critical web vitals announced by Google. Largest Contentful Paint measures how long it takes for the largest content element on a page to load. The largest content element could be an image, a video, or even text. A fast LCP is crucial to delivering a good user experience.
There are multiple ways to improve the Largest Contentful Paint on WordPress. Our guide will help most site owners fix the LCP issue.
What is Largest Contentful Paint?
Largest Contentful Paint (LCP) is a Core Web Vitals metric that measures the largest content elements like image or text blocks visible in the viewport. The Largest Contentful paint should occur within the first 2.5 seconds of the page starting to load.

If your search console shows an LCP Score above 2.5 seconds or 4 seconds, the page took more than 2.5 seconds or 4 seconds to check the visible elements.
How to measure Largest Contentful Paint?
The Largest Contentful Paint can be measured in the lab (like PageSpeed Insights) or the field (Chrome user data)
If your WordPress site has a low LCP score, follow this guide to fix the Largest Contentful Paint and pass “Core Web Vitals.”
How to Improve Largest Contentful Paint WordPress
1. Improve initial server response time TTFB
When a user accesses your website, the first byte of data should be sent to their device quickly to improve the Largest Contentful Paint (LCP).
To achieve this, the server response time or Time To First Byte (TTFB) needs to be reduced. The faster the response time, the faster your web pages will load.
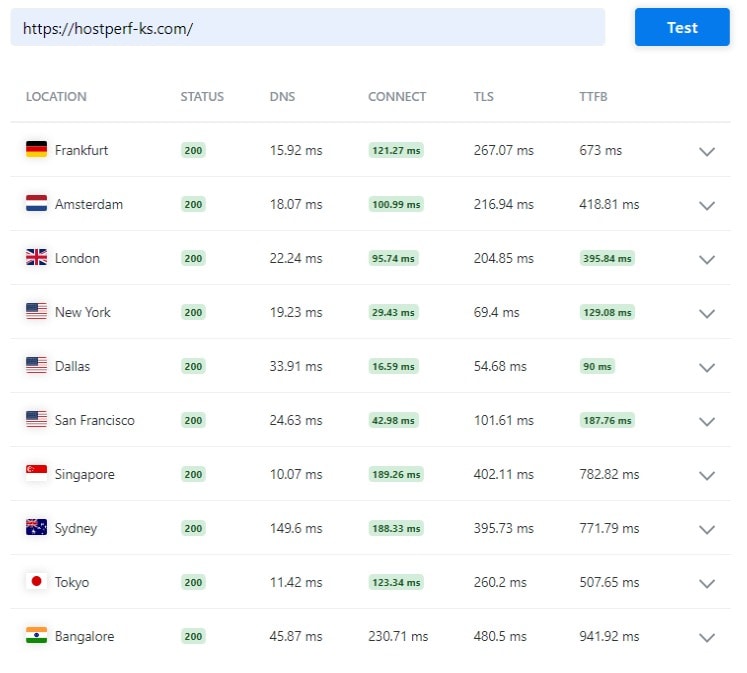
One effective way to achieve a faster TTFB is by choosing a reliable and fast WordPress hosting service. If your current host has a high response time (above 800ms), it could indicate that they are overselling on a slower server. In this case, it is recommended to switch to a faster hosting provider.
At Hostingstep, we conduct real-time tests to determine the fastest hosting services. Based on our findings, we recommend the following top five hosts with the lowest initial server response time:
- Rocket.net – 252ms
- Cloudways – 302ms
- GreenGeeks – 309ms
- A2 Hosting – 328ms
Personally, I believe Cloudways is the best option, as it has the lowest response time and is affordably priced compared to the other hosting services we have tested.
If you observe improvements, consider moving your sites to Cloudways or select other fast hosting options to improve your TTFB and optimize the speed of your website.
2. Use CDN with Full Page Caching
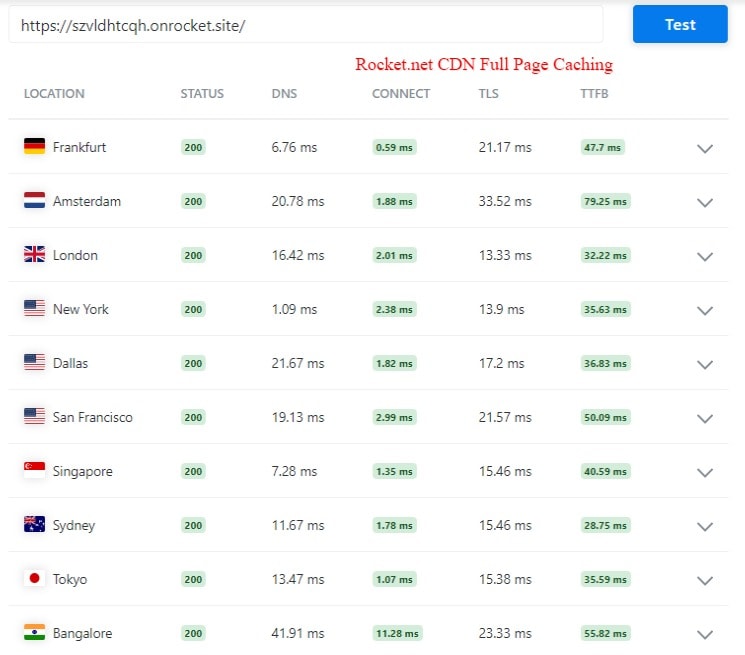
A Content Delivery Network (CDN) is a network of servers situated around the world that cache your website’s content, such as images, CSS, and JS. This improves the response time of your website, making it faster for visitors to load.
However, traditional CDN hosting may not significantly improve your WordPress site speed. Instead, in 2023, it is recommended to use Full Page Caching, which caches your entire
website’s content, including HTML, images, CSS, and JS. This enables the CDN to deliver your site quickly, regardless of the visitors’ location.

Rocket.net is a highly recommended hosting service for full-page caching, and you only need to enable the “URL Caching” option.
It uses the Cloudflare Enterprise Network, which gives access to all their global Points of Presence (PoP) locations and image optimization features like Polish and Mirage.

3. Use WP Rocket to cache your site assets
WP Rocket is a powerful caching plugin designed specifically for WordPress websites.
With WP Rocket, you can improve your site’s load time by doing page caching, GZIP compression, cache preloading, and browser caching to enhance site performance.
One of the unique features of WP Rocket is that it automatically configures 80% of the options based on your host’s compatibility, making it easier for you to see improvements in page loading time by just using it.
By caching your site’s assets, WP Rocket can significantly speed up your website and improve the user experience for your visitors.

4. Eliminate Render-blocking from CSS & JavaScripts
When a web page is loaded, the browser must first download several elements, such as JavaScript, CSS Stylesheets, HTML Imports, and HTML, before it can begin rendering. The HTML documents are usually smaller and downloaded faster by the browser. However, the rendering process is delayed until the JSS and CSS scripts are loaded or downloaded.
This waiting time for other resources, such as JSS & CSS scripts, is known as Render-Blocking resources. When this occurs, the Largest Contentful Paint (LCP) score increases, and the loading time of your webpage increases. To eliminate render-blocking resources, there are specific ways that you can follow:
- Identify the critical scripts or resources and remove them from the render-blocking help, and include them on the HTML page with specific tags.
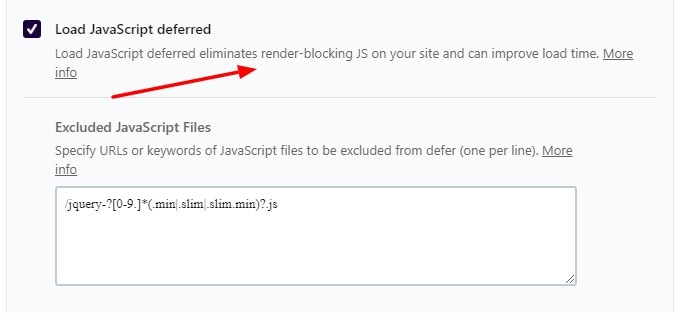
- Select the non-critical resources and mark them with deferring attributes. This will direct the browser to execute the script file only after the HTML documents are completely parsed or loaded.
- Remove any unnecessary code infused in the scripts or critical resources to optimize and improve the LCP.
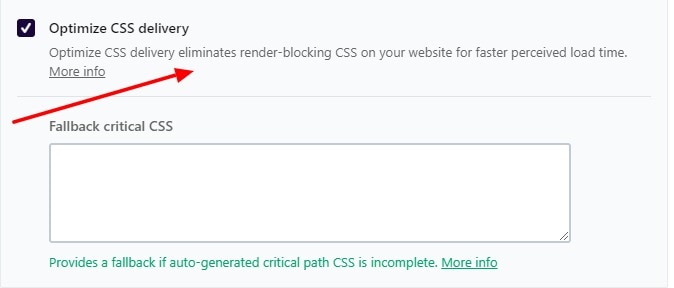
- Optimize the CSS delivery using specific tools to remove their render-blocking aspects and improve the LCP.
Implementing these methods can significantly reduce the waiting time for render-blocking resources, optimize your website’s LCP, and improve its loading speed.
WP Rocket provides an excellent option to eliminate the render-blocking CSS and JS issues on the go. Below are the simple options you need to use in WP Rocket.


5. Remove Slow Loading Plugins
If you are still not meeting your desired Largest Contentful Paint (LCP) score on your WordPress website, removing slow-loading Wordpress plugins may help.
To address this issue, you can take the following steps:
- Remove any plugins that are performing poorly and are unnecessary for your website’s functionality.
- Replace them with a similar alternative plugin.
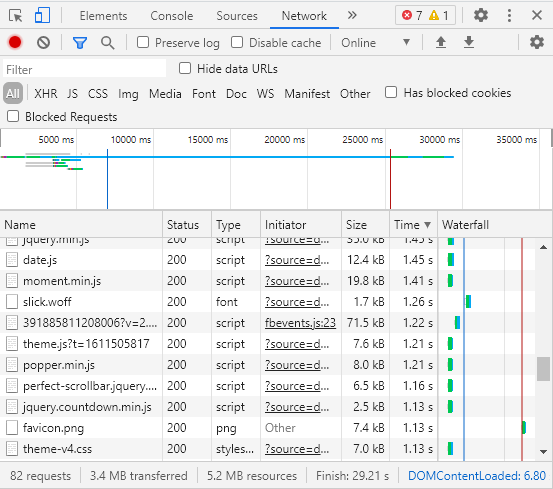
You can use the GTmetrix waterfall tab to identify which script takes time to load. Consider removing or replacing any plugins that are not essential.

By following these steps, you can eliminate any remaining issues from your website and improve your LCP metrics. Removing slow-loading plugins can significantly improve the speed and performance of your website, resulting in a better user experience for your visitors.
6. Optimize JavaScript Inclusions
Optimizing JavaScript inclusions is an essential aspect of improving the performance of WordPress site. Here are some strategies you can implement:
- Choose WordPress themes that have fewer JavaScript JS embedded within them. This will help reduce the overall size of your website and speed up its loading time.
- Avoid implementing heavy widgets. These can slow down your website and negatively impact your LCP score.
- Integrate lightweight plugins that are optimized for speed. By using fewer plugins, you can improve the speed and performance of your website.
By following these strategies, you can optimize the JavaScript inclusions on your website and improve its overall speed and performance.
7. Delay JavaScript Execution
WP Rocket helps you delay loading JavaScript files until the user interaction. This is a highly recommended method to reduce initial load time.
WP Rocket automatically delays all the essential JS with a single click.
8. Prefetch external DNS Requests
DNS Prefetching can make external files load faster, and it’s beneficial to improve the Largest Contentful Paint score in Mobile check of PageSpeed Insights.
Using WP Rocket, enter the external host URLs that can be prefetched and see the magic in load time. Here are the most commonly used URLs you can include on your site.
9. Optimize, Compress and deliver adaptive images
By default, your images come with a lot of backend information, which increases the file size. Many plugins like Smushit and ShortPixels can compress and deliver adaptive images when needed.
You can also fix the Cumulative Layout Shift in WordPress by delivering adaptive images.
Concluding
Improving the Largest Contentful Paint is not a choice but a mandatory requirement to pass “Core Web Vitals.” Google announced Core Web Vitals would be a ranking factor.
In this post, I explained the simplest methods to improve LCP without needing any developer. Do you have any suggestions? Ask in the comments.