How Our Site Passed Core Web Vitals in just 7 Days
It’s April 30, 2020, and Google officially introduced the Core Web Vitals. I have started working on this site, Bloggingio, to improve the Core Web Vitals Score.
I performed many optimizations and tried different tech stacks. Later, I made one final change, and the site passed the Core Web Vitals in just seven days.
I am documenting my every move here to give you a clear idea of how to improve your sites.
Before Core Web Vitals
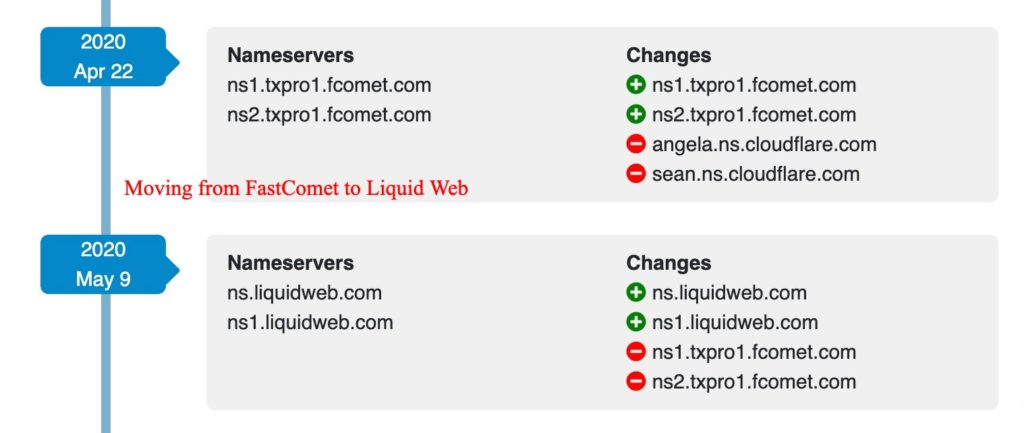
This site, bloggingio.com, has been hosted on FastComet for more than five years, and I was pretty much satisfied with the service. However, a shared host does not offer faster performance. My site’s TTFB is inconsistent, oscillating between 150 and 450ms. Since the Core Web Vitals (CWV) is based on field data, I felt shared hosting was not enough to pass the Web Vitals score.

So, I planned to move the site to a faster host. I have been using Liquid Web VPS to host my other sites since 2015. Their servers are reliable and offer good performance compared to shared hosts. I moved bloggingio.com to Liquid Web VPS after the 10th day of Core Web Vital’s official announcement.
May 2021 with Cloudflare Full Page Caching
The site bloggingio.com gets worldwide visitors, and I need a CDN to reduce the TTFB for a global audience, as my physical server is located in the USA. I started using Cloudflare’s free CDN. Instead of improving the TTFB, the free plan increased it, as their free plan has many routing issues, where the free users are routed through different countries, which badly affected the whole performance of my site.
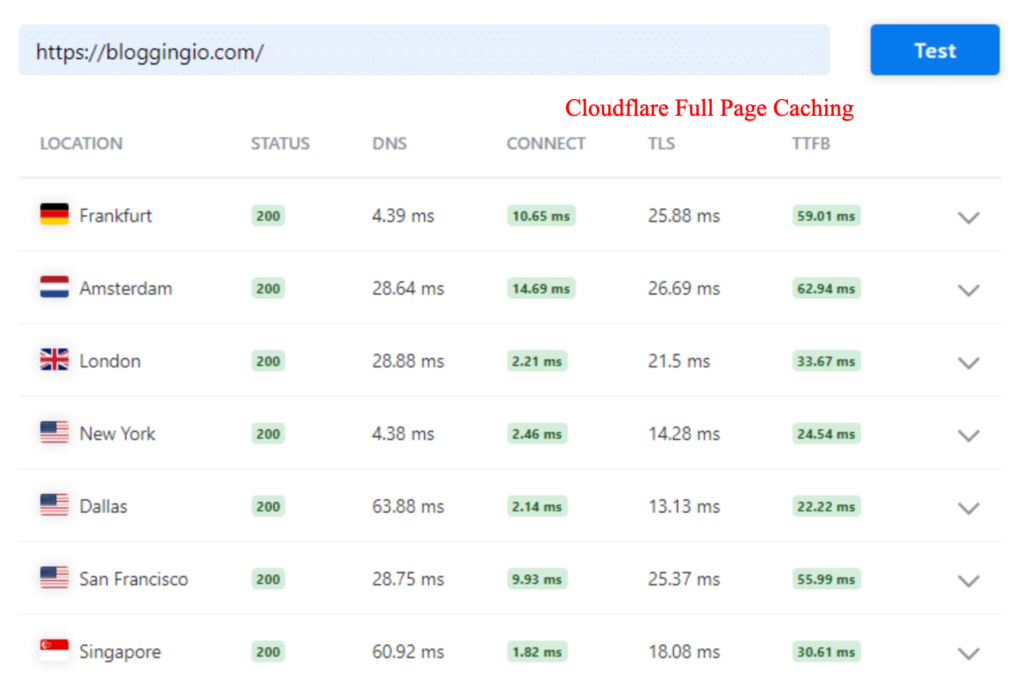
To fix this, I started using Cloudflare CDN Full Page Caching, which can produce faster TTFB globally.

The site was live with the above setup for 30 days; however, our metrics did not improve significantly, so I moved to using Cloudflare Pro.
June with Cloudflare Plus
In partnership with Cloudflare, Liquid Web offers an exclusive plan where Cloudflare Pro ($20/ month) is available for $10/month. Hoping for better results, I started using Cloudflare Pro in June 2020 with Full Page Caching.
It comes with mobile speed optimization and image optimization features like Polish and Mirage, which I believe are good options for passing the Core Web Vitals.
However, I was wrong. There are only a few improvements, like a 10-point increase in PageSpeed Score, as the image optimization features are good. However, the routing issues are the same, and my site was delivered from Lahore (Pakistan) and Singapore POP instead of their seven Indian POPs. The case was the same when I checked the site from Australia and Europe; the traffic was routed through long paths.
July with Argo Routing
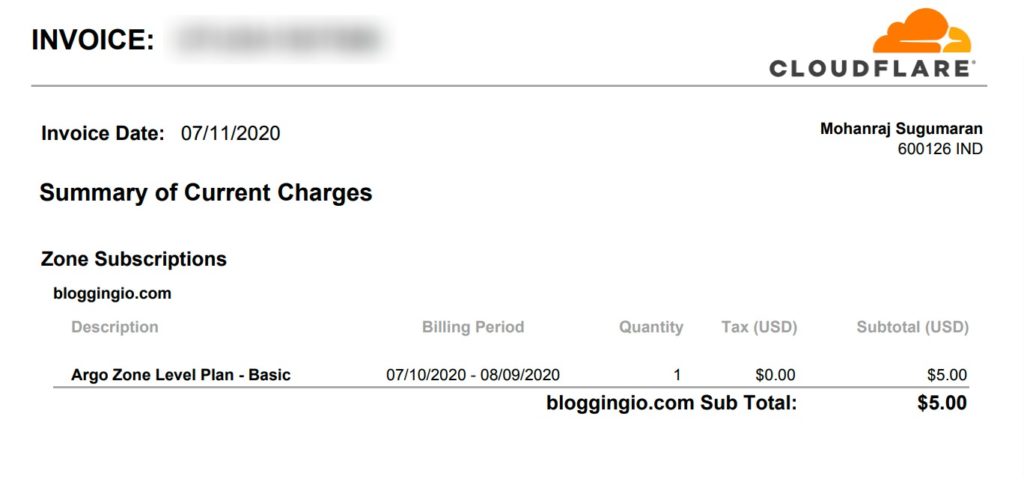
The only option left with Cloudflare is to try their Argo Routing, which promises to use a less-congested network path to reduce latency and improve load times. I bought the Argo add-on for $5 per month and used it for the next 30 days.

However, there are no improvements. While Cloudflare Argo showed graphs showing how latency is reduced, it doesn’t help us pass the Core Web Vitals.
August with StackPath
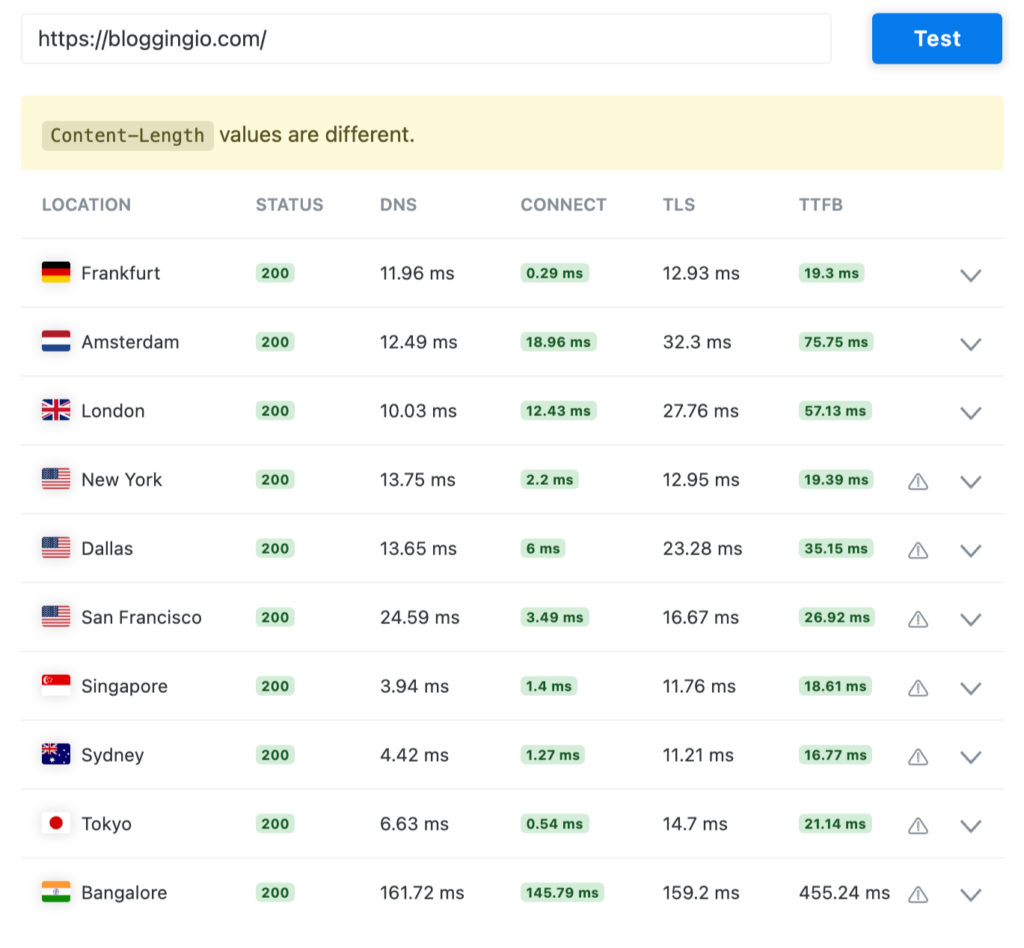
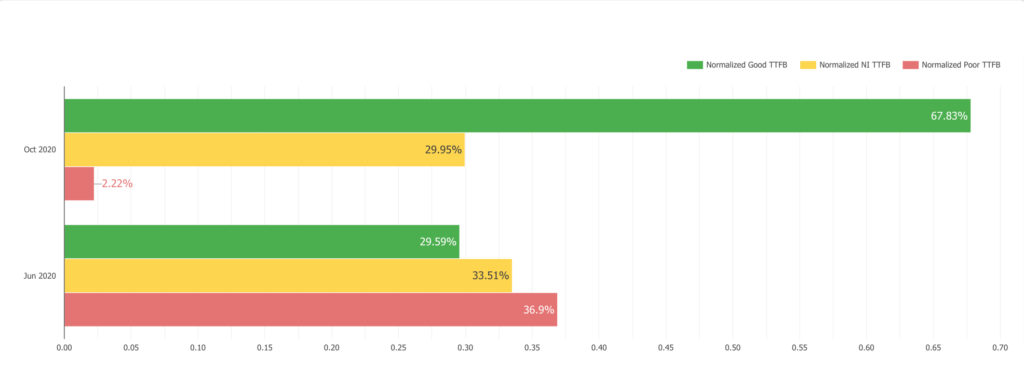
As there was nothing more to try with Cloudflare, I went with StackPath CDN. The reasons for choosing StackPath are simple: They offer faster TTFB than Cloudflare and are also cost-effective. Here is the data to prove my point; compare it with the above Cloudflare TTFB image.

StackPath is at least 15- 30 ms faster than Cloudflare, and I enjoyed using them. The biggest drawback is they don’t have an Indian POP, which affected the TTFB at the location, so there are no improvements in the LCP score. Since 30% of my traffic is from India, the field data remains the same, and I didn’t pass the Core Web Vitals Score even after using them for more than 30 days.
Note: If 90% of your traffic is from the United States, StackPath is a great option, and I highly recommend it over Cloudflare or other CDN providers. July 2024: StackPath is now shut down.
September with Templ
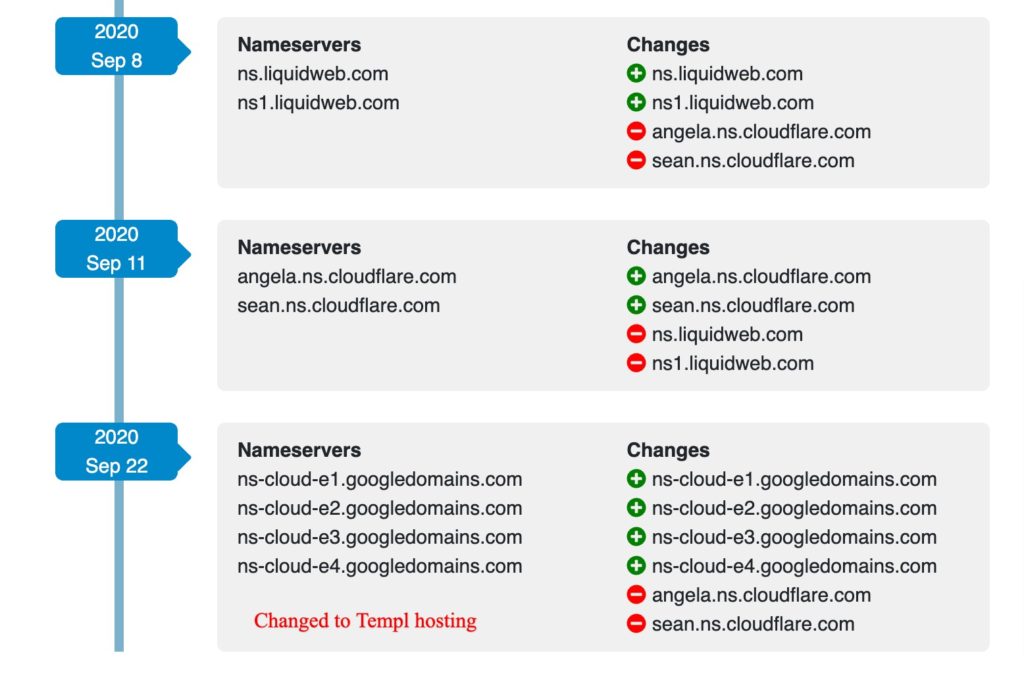
By September 22, 2020, I had moved my site to Templ hosting. A brief story: they contacted me in April to test their hosting services. I tried their services on a demo site for three months and wrote a detailed Templ review here.

Impressed by their performance, I considered using them for Bloggingio.com. So, I bought a hosting account and moved the site bloggingio.com by September 22, 2020, which you can confirm from the above image.
The Templ tech stacks come with the Google Cloud Platform, CDN, and DNS; it looked promising to me. Once the site migration was completed, I changed the DNS from Cloudflare to Google, and the site was live on the Templ Platform.
Passing Core Web Vitals in seven days
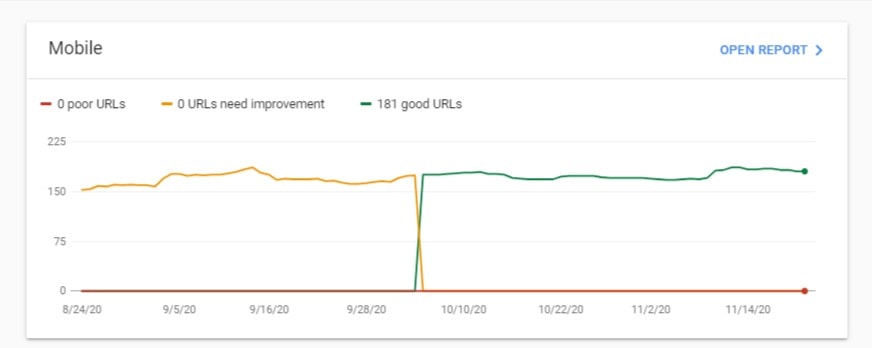
I didn’t expect the results to be quick; bloggingio.com passed Core Web Vitals in just seven days. The site has been on Templ since September 22, 2020, and the Search Console data from October 1, 2020, shows all the URLs moved to “Good” from “Needs improvement.”

The most luxurious thing I’ve ever experienced is that I didn’t implement any optimizations, yet the scores are automatically improved. WP Rocket and PerfMatters are the only two speed-focused plugins that I’ve been using for a long time.
Even pages using Thrive Architect have passed “Good.” (It’s usually hard to get a passing score if the page uses page builders like Elementor, Architect, etc.)
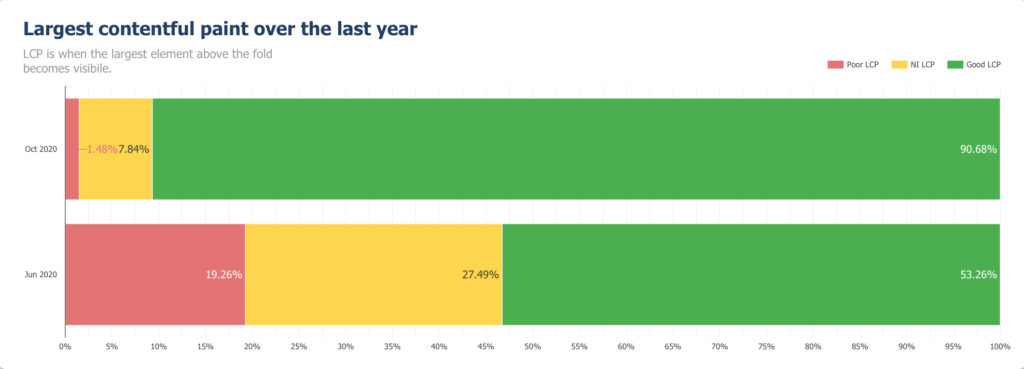
Comparing the data from June 2020 with October 2020, only 53.26% of URLs had good Largest Contentful Paint in June, while a whopping 90.68% of the URLs were good by October.

When 36.9% of URLs were poor by June, it was reduced to 2.22% of URLs by October. On the other hand, only 29.59% of URLs were good by June, and it went up to 67.83% in October.

The site didn’t have any issues with the First Input Delay and Cumulative Layout Shift, so I didn’t add screenshots for it.
| METRICS | JUNE 2020 | OCTOBER 2020 |
|---|---|---|
| Largest Contentful Paint | 53.26% | 90.68% |
| Poor URLs | 36.9% | 2.22% |
| Good URLs | 29.59% | 67.83% |
As you can see, Templ improved our scores in no time. However, it doesn’t mean all sites hosted on Templ pass CWV automatically. I optimized my site from caching to other speed optimization techniques available.
If you believe you’ve optimized your site, but it’s not passing Core Web Vitals, then try Templ and see how it works.
How did Templ help us to pass “Core Web Vitals”?
According to Google Web.dev, the reasons for poor Largest Contentful Paint are
- Slow server response time
- Render-blocking CSS and JS
- Slow resource load time.
The slow server response time can be improved by either choosing a fast CDN on top of your existing host or choosing a new Fastest WordPress hosting. Templ hosting produced the fastest server response time and helped improve LCP.
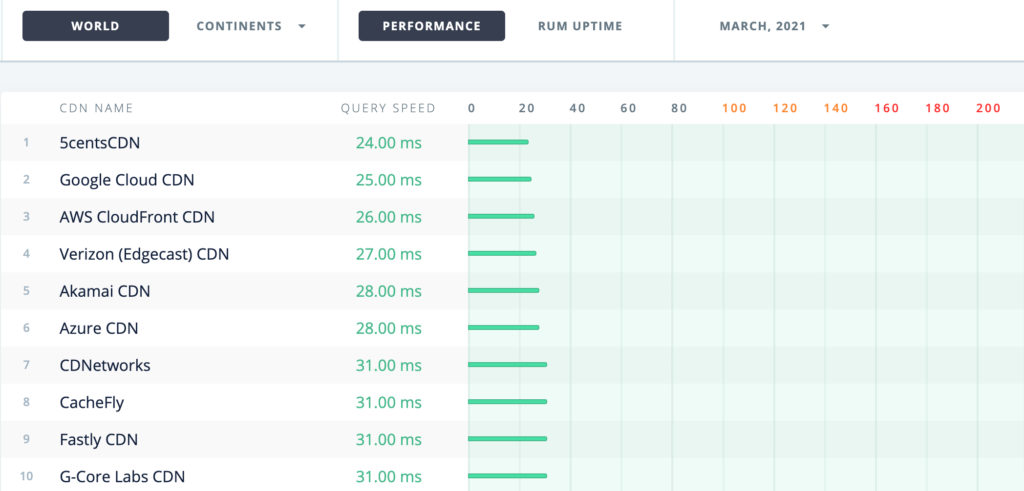
The second way is to use fast CDN. According to CDNPerf, Google CDN is the fastest CDN in the world and has the fastest query speed. Note: 5centsCDN is used for live streaming so that you can ignore it.

If you’re wondering why I’ve shared this data, Templ is the only host that uses Google CDN. Our test proved that Templ offers a fast server response time even without the CDN. Now, when you use Google CDN over Templ, it provides the best-in-class performance.
What should you do to get a pass score?
The best way to get a passing score in Core Web Vitals is to use the fastest hosting / CDN combined with speed optimization plugins like WP Rocket and Perfmatters.
With the above combination, I’ve passed Core Web Vitals on more than five sites. You can use Templ or any other fast host. However, keep an eye on CDN.
No matter how robust your servers are, CDN is the one that is going to connect the end-user with your server. The CDN should be powerful as it takes care of Time to First Byte (TTFB), which paves the way for a good Largest Contentful Paint score.
I don’t recommend Cloudflare free or any paid plan. I made this decision based on my personal experience, as well as my research of many sites. Their TTFB speed is inconsistent, and the cache-hit ratio is not excellent.
The list of things I did to pass the core Web vitals are
- Fast hosting with fast CDN via Templ:
- Delay JavaScript execution via WP Rocket.
- Removed unused CSS/JS per page via Perfmatters.
- Image Optimization using Shortpixels.
- Preconnect external resources and preload fonts.
- Eliminate render-blocking CSS and JS.
Here is how you can replicate my process and improve the Core Web Vitals.
Fast hosting with fast CDN via Templ
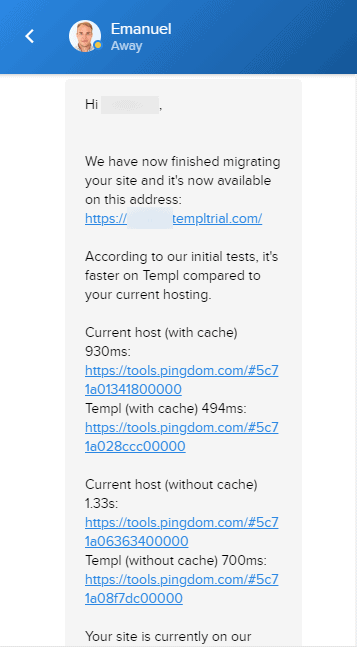
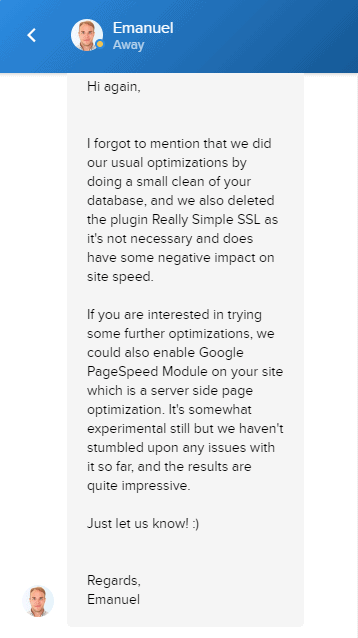
The first step is to move your site to Templ hosting free of cost for 60 days. Ask the company to enable Google CDN with full-page caching for maximum performance. Additionally, they will perform a premium speed optimization service for the newly migrated sites to their platform and share the before/after results with you, such as the ones below.


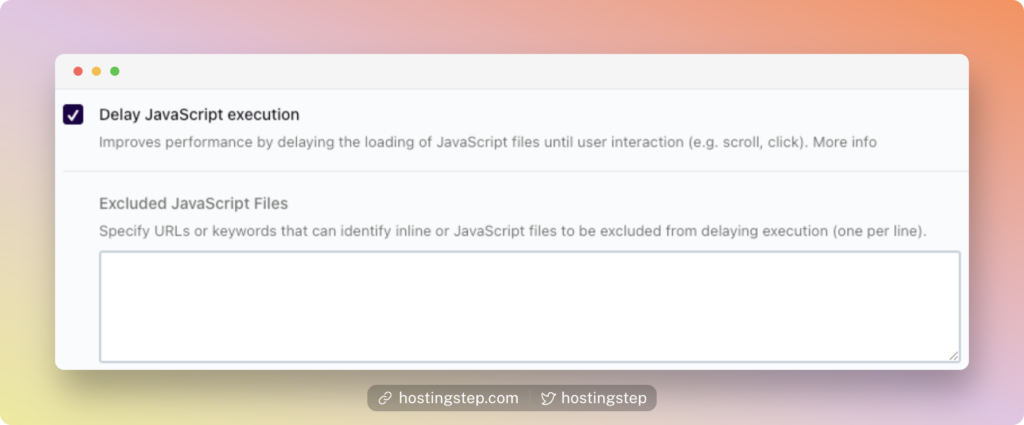
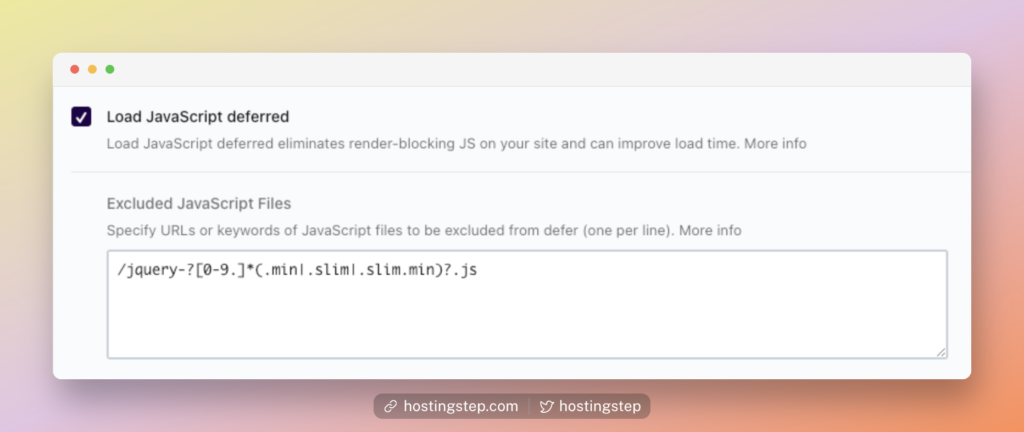
Delay JavaScript execution via WP Rocket.
To perform this task, you should have a WP Rocket premium plan. Once bought and activated, open WP Rocket settings, Navigate to “File Optimization Menu,” and then enable the “Delay JavaScript Execution” option.

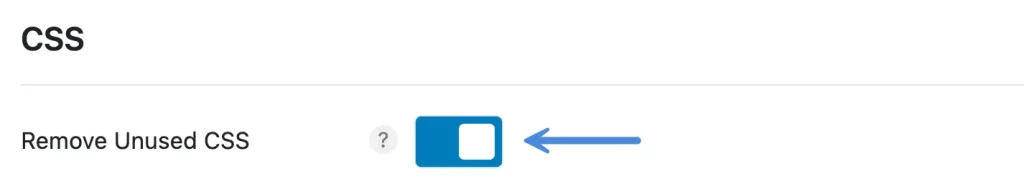
Removed unused CSS/JS per page via Perfmatters.
The Perfmatters (premium) or WP Asset CleanUp (Free) plugin is required to perform this action. Navigate through the plugin settings and enable this option to remove unused CSS.

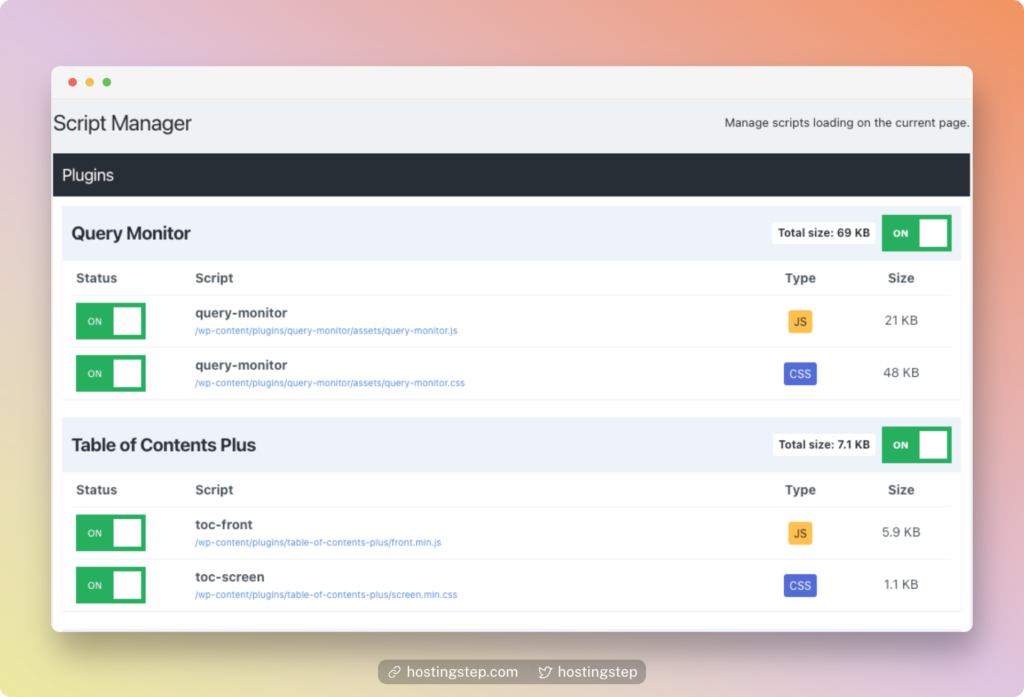
Under the Script Manager option, you can disable any Unused JS on the site.

Image Optimization using Shortpixel.
Shortpixel is an image compression plugin that reduces the image size to nearly 50%. Thus, if you use multiple images on the site, the page size will increase abruptly, and Shortpixel will help you reduce the page size.
Get started by installing the Shortpixel plugin (free) and using the default settings. Then, hover over the Media option in the WordPress admin panel and click “Bulk Shortpixel.”
Run the bulk process to optimize the existing images on your site. The plugin will automatically optimize any new images added to the post.
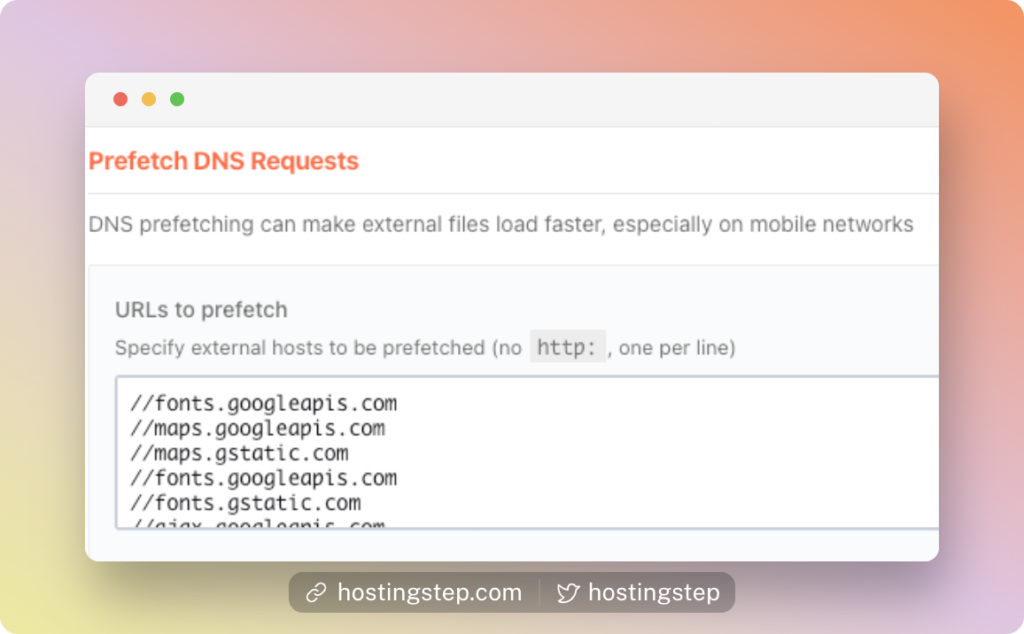
Preconnect external resources and preload fonts.

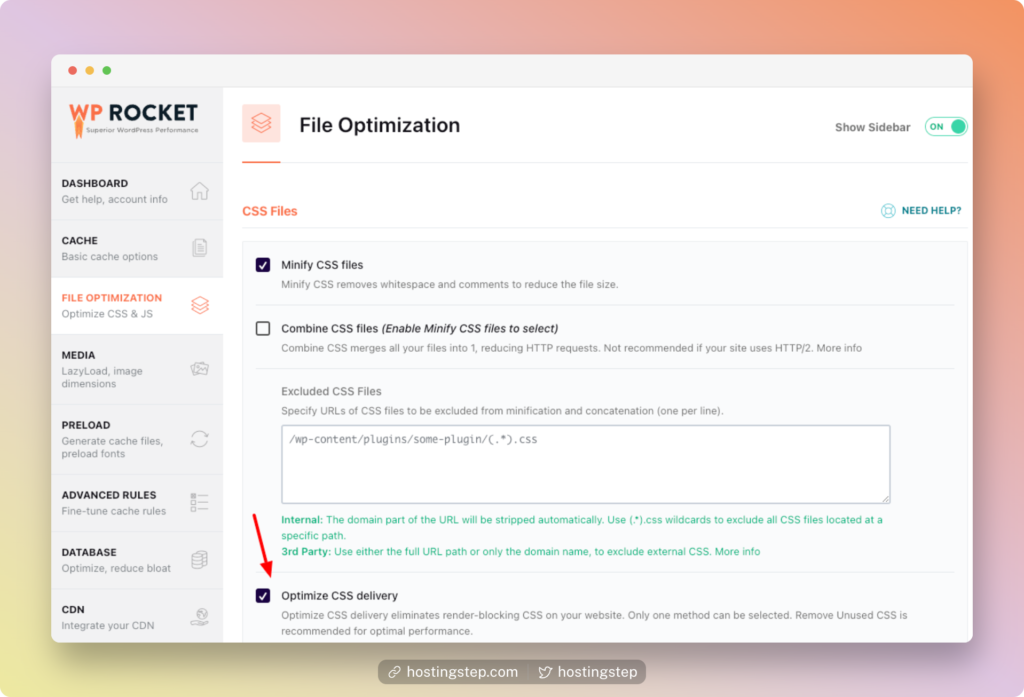
Eliminate render-blocking CSS and JS.
Find the below settings in WP Rocket to eliminate render-blocking CSS/JS.


Concluding
Overall, Templ is a great host for improving server performance and getting a pass in Core Web Vitals. However, a passing score with Templ is not guaranteed, as many field factors are involved.
However, if you’ve tried many solutions and nothing worked, try Templ, just like me, and see how it goes. If you sign up using this link, you can start using Templ hosting with $30 free credits. Then, share your experience in the comments.
Good afternoon. Can you describe in detail the configuration of these task items?
The list of things I did to pass the core Web vitals are
Fast hosting with fast CDN via Templ.
Delay JavaScript execution via WP Rocket.
Removed unused CSS/JS per page via Perfmatters.
Image Optimization using Shortpixels.
Preconnect external resources and preload fonts.
Eliminate render-blocking CSS and JS.
Hi Mira. I’ve updated the post with quick info for each of these tasks. Hope this is useful. Let me know if you stuck at any step.