This article is due for an extensive upgrade in 2023. Please check back later.
GoDaddy websites sometimes get very slow, which can be due to server overload or poorly optimized website content.
This comprehensive post will walk you through ten practical ways to improve GoDaddy’s speed. If you are one of those GoDaddy users struggling with GoDaddy Slow Speed, this is the only post you need to read.
Contents
- 10 Ways to Fix GoDaddy Slow Speed Issues
- Enable Caching
- Use a CDN Service
- Remove Bloat and Unused CSS & JS
- Eliminate Unnecessary & Slow Load Plugins
- Optimize Images
- Upgrade to the latest stable PHP version – PHP 7.4
- Delayed JavaScript Execution
- Use Prefetch DNS Requests
- Use PerfMatters for a complete performance optimization
- NitroPack: Another All-in-One Optimization Plugin
- Conclusion
10 Ways to Fix GoDaddy Slow Speed Issues
Enable Caching
The best thing you can do is enable caching. The caching process caches your website to serve the static version of your website to visitors without requiring you to execute PHP and MYSQL. WordPress has many paid and free caching plugins for users to choose from.

A free plugin like Fastest WP Caching is good enough to enable caching on your website. However, a premium cache plugin like WP Rocket can give you more options for optimizations.
Use a CDN Service
Using a CDN can enhance the content delivery speed of your site to a large extent. CDNs give you the advantage of delivering your site content to your target audience from the closest server. Besides, they come with many other speed optimization technologies.
Regarding selecting a CDN service, there are many excellent CDN services, such as Cloudflare CDN, KeyCDN, Google CDN, and BunnyCDN. Cloudflare has a free plan too.
Integrating your site to Cloudflare CDN will improve your site’s speed and user experience through its excellent global network. Cloudflare comes with reverse proxy caching, Brotli compression, and Script minification.
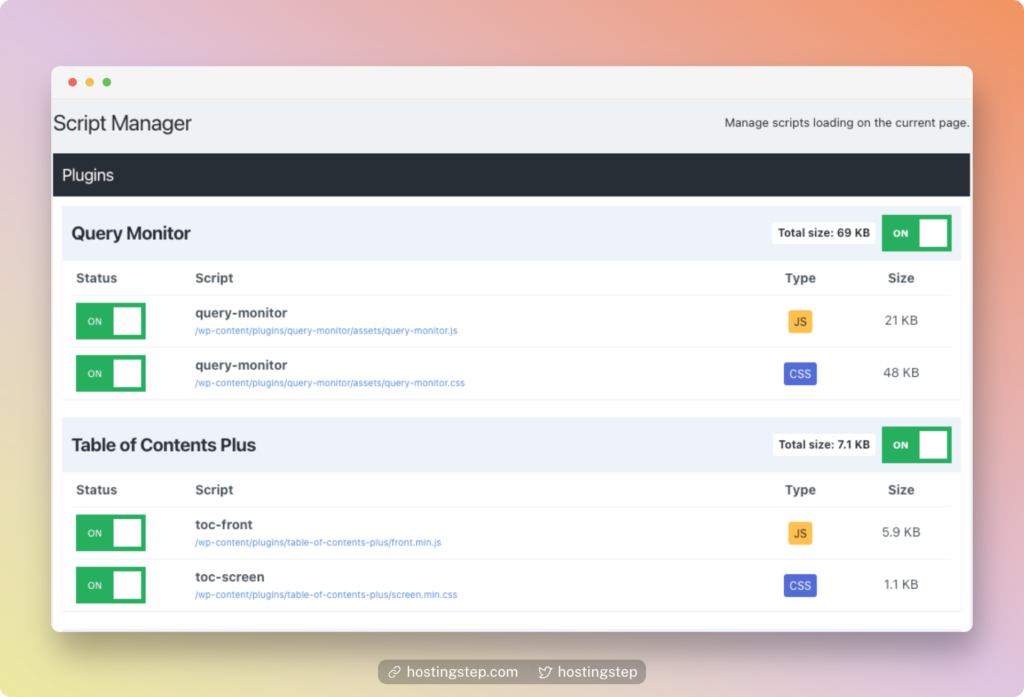
Remove Bloat and Unused CSS & JS
Unused CSS and JavaScript can broadly impact a website’s performance and make it sluggish.
Some scripts load unnecessarily on all pages every time, like a contact form plugin which loads its scripts on all pages though one uses the plugin on the Contact page only. Hence, it’s essential to remove such bloat. It may not be simple to do it, going through the code.
However, you can do it effortlessly using a plugin like PerfMatters or WP Asset Clean Up. While PerfMatters is a paid plugin, WP Asset Cleanup is free and works as well as PerfMatters in removing unused CSS & JS. Once you do this, you will observe a good improvement in your website’s Core Web Vitals Assessment results.

Eliminate Unnecessary & Slow Load Plugins
We sometimes forget to remove specific plugins even though we don’t use them, which can also affect site loading. Hence, you must check if you have any unnecessary plugins in your WordPress section. If you find any such plugins, you must remove them right away. This will take some burden off your website.
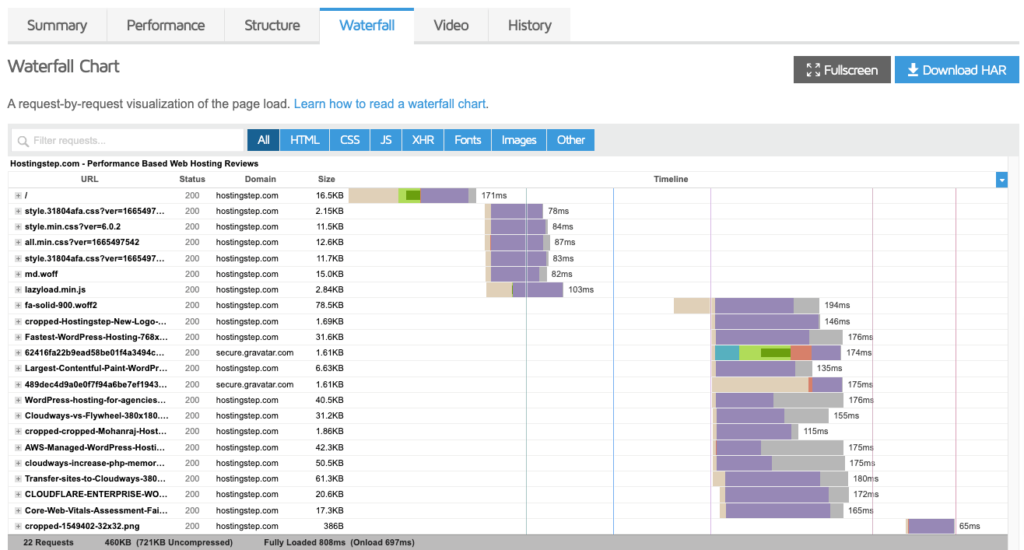
Another essential thing to do about plugins is to detect the slow-load plugins. To do it, you will need to scan your website with Gtmetrix. After Gtmetrix scans your site, you must get to the Waterfall tab. The Waterfall tab gives you a good overview of all the files’ loading times. As you look closely and find any plugin taking too long to load, you must remove or replace it. Once you do it, it will certainly enhance your site speed.

Optimize Images
All websites use images, but images are of varying sizes and formats. Sometimes images can get your site heavy and impact its performance. It happens especially if your images are considerably big and you haven’t compressed them. One way to go about it is by compressing the images before uploading them using online image optimization websites such as Imagify or TinyPNG. However, this will need some amount of patience and time. If you don’t want to do it manually, you can use a WordPress image optimization plugin to get the images automatically optimized every time you upload them.
There are many paid and free WordPress image optimization plugins for users. Most of these plugins allow users to convert images to WebP format, making images 20x lighter than PNG. Another effective way of optimizing images is by using an image CDN plugin. Once you have a sound image optimization system, you will improve your site speed.
Upgrade to the latest stable PHP version – PHP 7.4
An excellent place to start would be to check your current PHP version, and in case it runs on a lower PHP version like 5.6, you must consider changing it to PHP 7.4
It’s wise to change it to PHP 7.4, the latest stable PHP version. After doing this, you can check your website speed and indeed see some improvements.
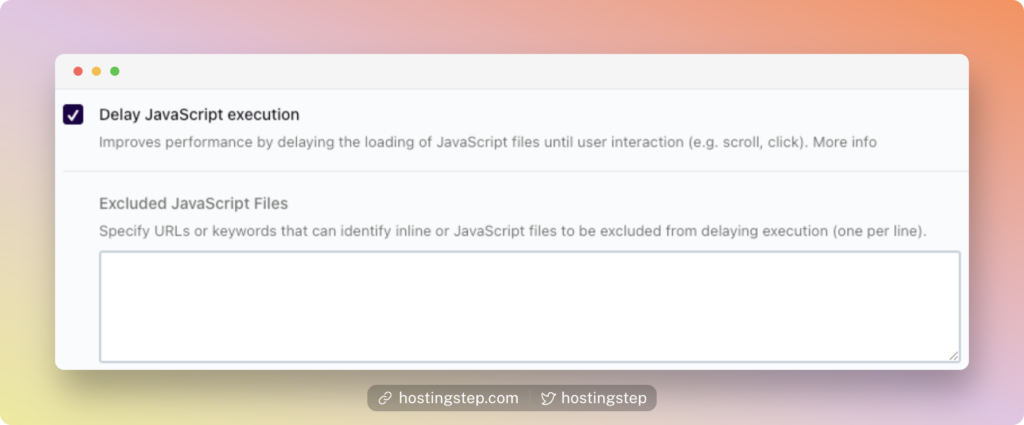
Delayed JavaScript Execution
Delayed JavaScript Execution is another effective way of enhancing the speed of a website. It helps websites load faster and offer a better user experience, and you can execute it using a WordPress plugin like WP Rocket.

Once you enable this feature, this will prevent Scripts such as Analytics or Facebook pixels from loading at the initial time when a visitor visits your website.
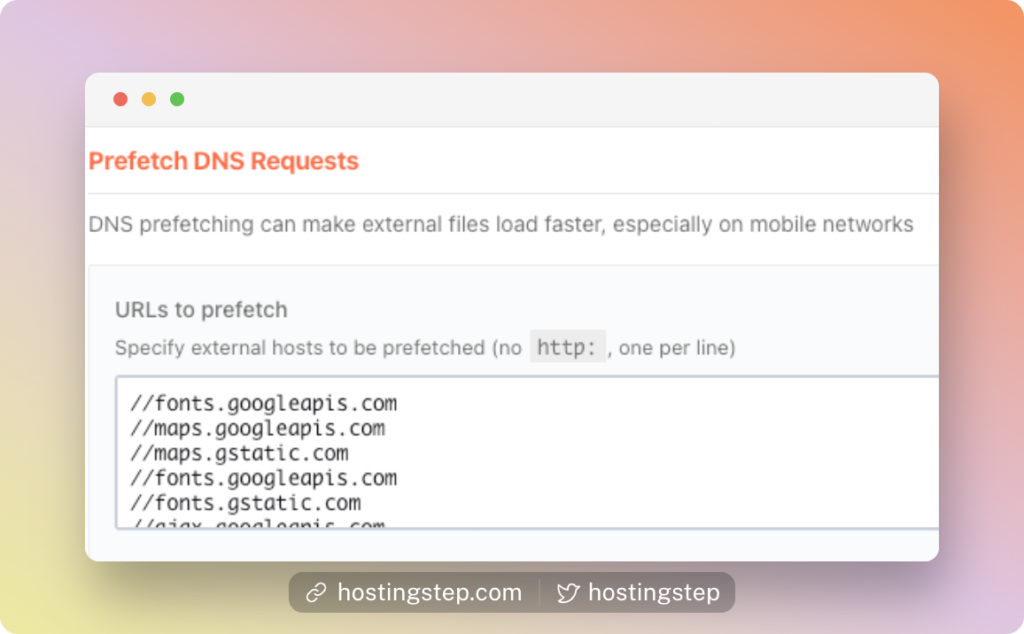
Use Prefetch DNS Requests
You can get the site’s external files to load faster, and you can do this by adding the various domains to the Prefetch DNS Request. You can do it using a WordPress plugin. However, if you aren’t sure about the domains you can add to the Prefetch DNS Request, you can scan your site URL with prefetch. xyz.

It will display all the domains you can add to Prefetch DNS Requests. Once you do this, you will see impressive improvements in the Core Web Vitals of your website in a few days.
Use PerfMatters for a complete performance optimization
PerfMatters is a lightweight WordPress performance plugin with many advanced optimization features, including database optimization, script manager to disable scripts, lazy loading, preloading resources, and defer and delay JavaScript. With PerfMatters, you can manage the different performance optimizations from a single point.
NitroPack: Another All-in-One Optimization Plugin
NitroPack is worth mentioning since it has comprehensive performance optimization features and excellent ease of use. NitroPack offers World-class cloud-based performance optimization and is available as a WordPress plugin.
The plugin hardly needs any configuration tweaks and comes with advanced caching, image optimization, script optimization, and a CDN. Once you have NitroPack running on your site, you will see an excellent boost in your site speed.
Conclusion
If you are experiencing a GoDaddy slow speed issue, you must determine if the problem is caused due to a server overload. If that’s the case, there’s nothing you can do except contact the GoDaddy support team and ask them to resolve it.
However, if your site is running slow even with no server issues, there is undoubtedly something wrong with your site’s optimization. I understand it’s not easy to find out where exactly the problem lies. However, you can try the various methods discussed in this post to boost your site’s speed.